Visual Design That Works: Simple Tips to Transform Any Website or App


Visual Design
Visual design is how people think when they use your website or app. It's not just colors and fonts it 's about making it user-friendly, clear & trustworthy.
People notice design instantly. If your product looks messy, they’ll leave. Good design builds trust, helps users navigate, and makes your product stand out.
In this blog, I will tell you about visual design in details. I have been working with visual design for the past few years and I have expertise in this field. I will also discuss visual design basics, colour, layout and typography into simple tips you can practically apply. No hype, just real tips from experience.
Definition of Visual Design
Visual design is the aesthetic and functional process of enhancing digital products like websites and apps. It focuses on layout, color, typography, and imagery to improve usability, build trust, and create a seamless user experience. Effective visual design makes products intuitive, visually appealing, and easy to navigate.
Core Components (Colours, Typography, Layout, Images)
All good designs will have four elements: colours, fonts, layout and images. Colours set the tone of a page. Fonts tell your message. Layout keeps things organised. Images tell it all to life. These little details determine if someone stays on your site or just leaves in seconds. Over the years, I've been in the business of design, and I know the most important thing is just to align everything up just right.
Get a Free AI-Powered UX Audit – In Just 1 Hours!
Want to know why visitors drop off? Our AI audit tool scans your website and gives actionable UX insights fast — no meetings, no fluff.
Key Focus of UX Design

Essentially, UX design is all about how users will feel when they are using your website or app. It's not just a matter of buttons and menus, it's about making it simple and seamless and stress-free. As I always say, if somebody gets lost or confused, then the design is not doing its job. Good UX will quietly help them get things done without them thinking. It's all about making it feel easy and natural.
How UX Design Improves User Interaction and Satisfaction
When a product feels easy to use, people naturally like it more. That’s what UX design does: it makes everything flow. Clear steps, simple navigation, no extra clicks. I’ve seen websites lose visitors just because things felt clunky. But with thoughtful UX, users stay longer, trust more, and actually enjoy the experience. If you're looking for inspiration or professional help, check out some of the Leading UI/UX Design Services in Chicago; they really set the bar for user-friendly design.
Explanation of How Visual and UX Design Work Together
Visual design and UX design aren’t separate; they work hand in hand. UX focuses on how things work; visual design makes them feel right. I’ve learned both need each other. A great layout means nothing if it looks confusing. Clean visuals guide users, helping them understand where to click and what to do. Together, they create a smooth, enjoyable experience that feels natural, not forced.
Examples of How Visual Design Enhances UX
Think about a checkout button. If it’s hidden or blends into the background, people won’t find it. That’s bad UX and bad visual design. Simple colour contrast, clear fonts, and smart spacing help users feel comfortable. I’ve seen firsthand how adjusting just a few visual elements, like button size or colour, can boost clicks and improve satisfaction. It’s those small visual touches that quietly shape a user’s entire journey.
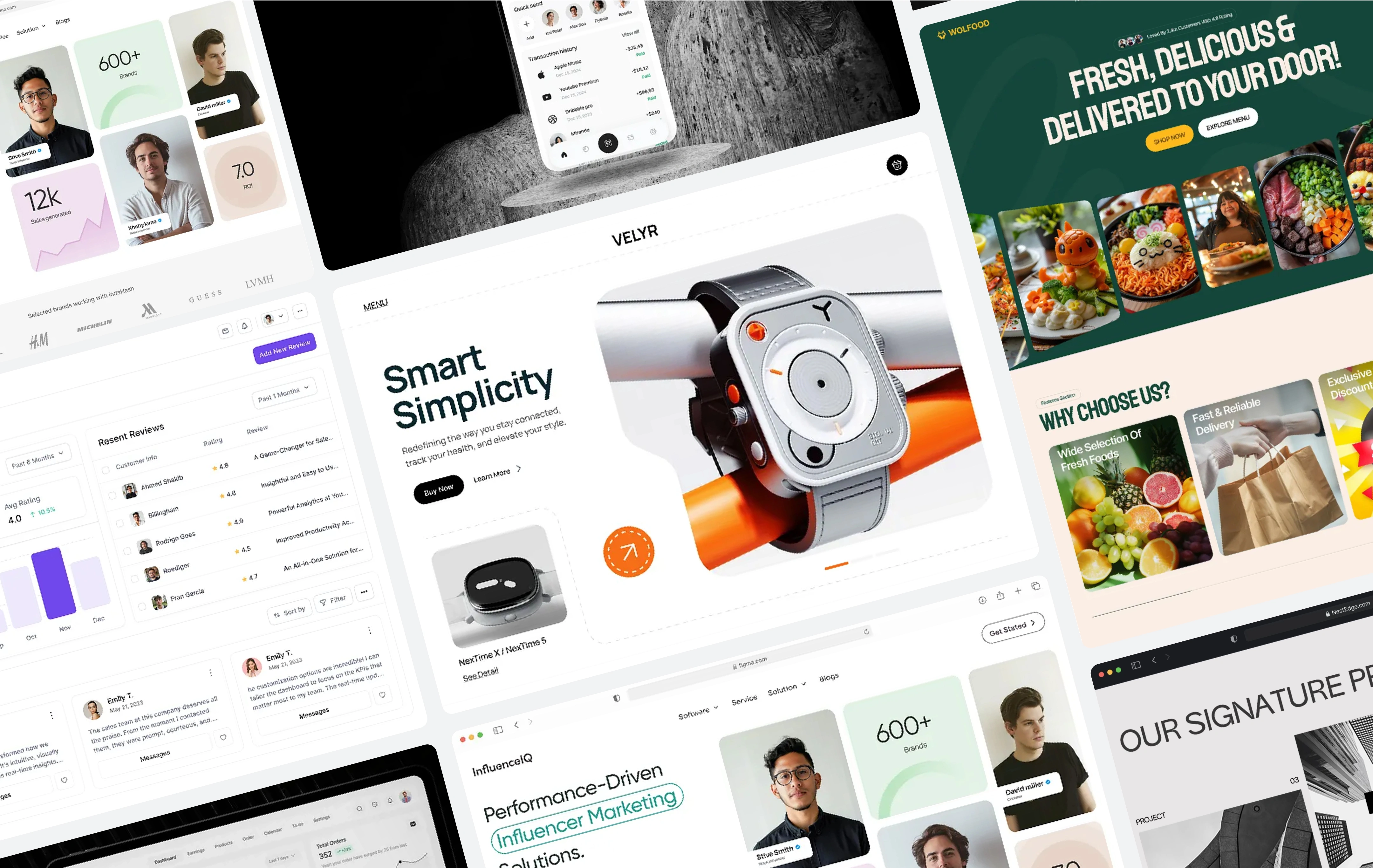
Website Design: Clean Layouts and Consistency

When a website feels neat and steady, people stick around. Clean layouts and matching colours help users feel at ease. No one likes getting lost in clutter. I always say, simple design builds trust. That’s why I created a jackpot for you, “WolfPixel”, where we keep in mind your simplicity and turned it into Visuals.
Mobile App UI: Usability Meets Style
A good app looks good and feels easy. Clear fonts, neat spacing, and friendly colours- these little things make using an app feel smooth and natural.
Digital Ads and Banners: Quick, Clear Messages
Ads only get a second to grab attention. Bold colours, simple text, and focused images help get your message across fast, with no confusion.
Infographics: Visual Data Made Simple
Charts and numbers can confuse people. Infographics turn that into something friendly and easy to follow. A clean layout makes all the difference.
Social Media Graphics: Catching Eyes with Style
Scrolling past a post is easy unless the design pops. Bright colours, bold fonts, and clear branding help your content stand out and stay remembered.
Wolf Pixel

At Wolf Pixel, we’re not just another design agency; we’re part of the global digital design scene, shaping brands with heart and strategy. We’re proud to be known as the best web design agency in Hong Kong and Berlin, and a leading user interface design agency in Chicago. From stunning websites to seamless apps, we focus on making things look beautiful and feel easy, and we keep in mind your simplicity and turn it into Visuals.
Here are our testimonials that show what our customers said: You actually listened,” is always the biggest compliment.
Website: https://www.wolfpixel.agency/
Number Of Employees: 15-20
Clutch: https://clutch.co/profile/wolfpixel
Social Platforms: Facebook, LinkedIn, Pinterest
Let's turn your ideas into reality through visual design.
Elements of Visual Design
White Spaces
White space is freeing; it's making websites much more visually pleasant and easy to navigate. Less clutter, more focus.
Contrast
Contrast. Big stuff gets seen compared to a dark background, or something like that, if the contrast is high.
Texture
A little texture -- like shadows or light gradients -- helps add depth to pictures that are flat, without overburdening the layout.
Line
Lines quietly arrange everything. As borders or dividers, they help to organise the page and point out the way to the user easily.
Shapes
Shapes create focus. Circles feel friendly, squares feel solid. Small shape choices really change how things feel visually.
Colors
Colour speaks before words. Colours can tell someone instantly if your brand is playful, serious or relaxed. Colour speaks before words do.
Typography
Fonts matter. Concise and easily readable text at the right size makes everything easier to digest. Fine typography helps keep everything balanced and professional.
Layout
Single Column Layout: Simple, easy for scrolling.
Multi-Column Layout: Helps organise lots of content without overwhelming.
Grid Layout: Keeps things neat and balanced, perfect for portfolios.
F - Shape Layout: places important content where people naturally look.
Principles of Visual Design

Unity
Unity is when everything in the design looks the same, has the same color, same font and same button style. It 's very crisp and trustworthy.
Gestalt Principles
These are very simple rules of thumb that dictate how people naturally experience things. Example: It's best if the related items are in the same space.
Hierarchy
Hierarchy shows what’s most important first, like big headlines or bold buttons. It helps users notice the right things in the right order.
Balance
Good design feels calm, not heavy on one side. Balance comes from spreading text, images, and white space evenly across the page.
Contrast
Contrast makes key information stand out - say by using bright buttons on a dark background. Keeps everything readable and easy to recognise.
Scale
Big things get noticed first. Use different sizes of images, text, or buttons to indicate where someone should look and not confuse them.
Dominance
Every page has to have one thing that stands out , whether it be a headline, image or button. This gives people something to work from and not be lost.
Get a Free AI-Powered UX Audit – In Just 1 Hours!
Want to know why visitors drop off? Our AI audit tool scans your website and gives actionable UX insights fast — no meetings, no fluff.
Responsibilities of Visual Designers in Creating Engaging Designs
Visual Designers are people who design the appearance and feel of digital products. It’s not just about colour, it’s about making things easy and enjoyable to use. From choosing fonts and layouts to making sure the product is comfortable to use.
Collaboration with UX/UI Designers, Developers, and Marketing Teams
Visual designers don’t work alone. We team up with UX designers, developers, and marketing folks to make sure designs look good, work well, and match the brand.
Career Outlook and Salary Range for Visual Designers
Visual design is a growing field. Most visual designers earn between $55,000–$100,000 a year, depending on skills and location.
Here’s our Lead Designer
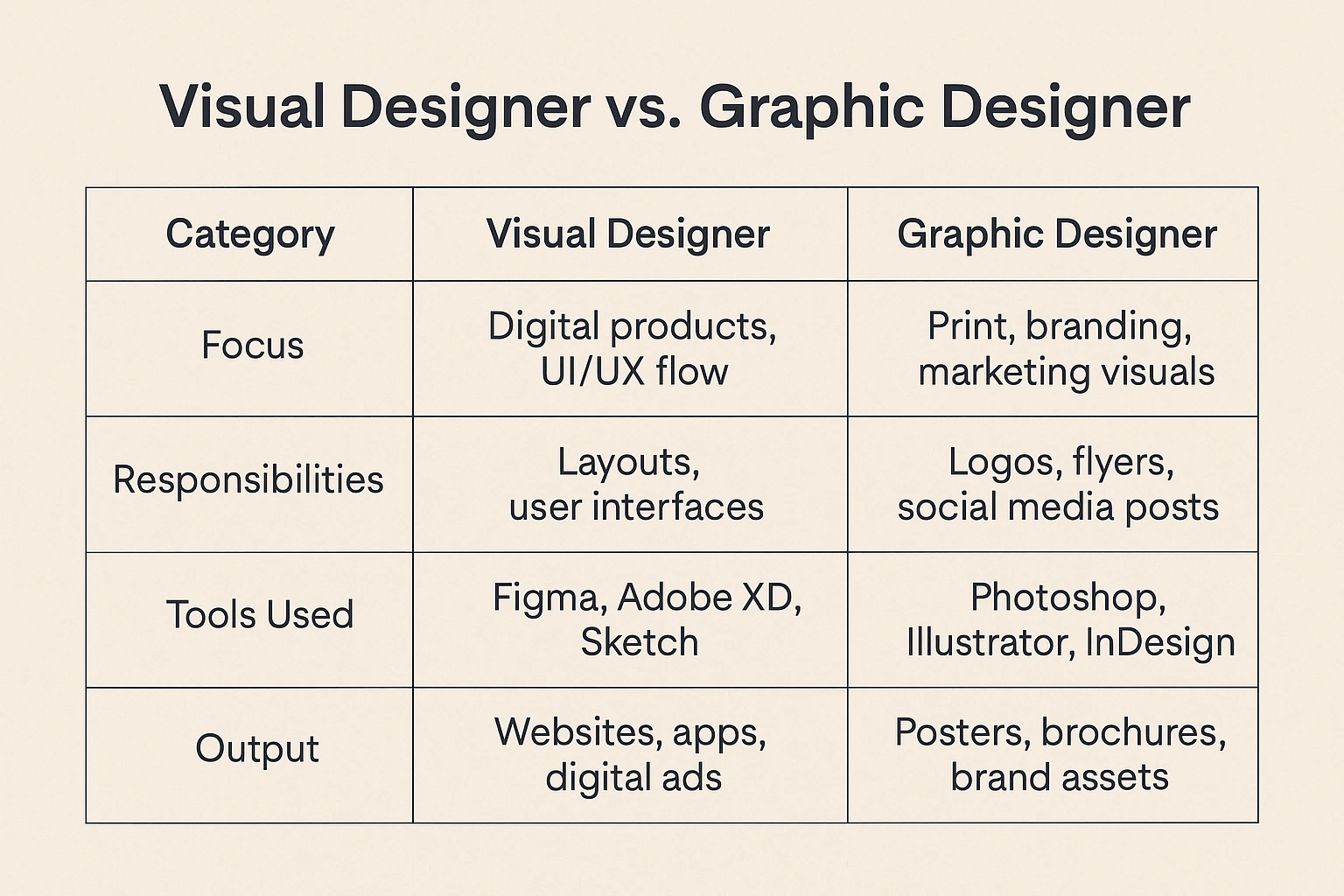
Key Difference Between Visual Design and Graphic Design
Visual designers make websites and apps easy to use and look good. It's about user flow, buttons, and layouts.
Graphic designers work on things like logos, posters and ads, bold visuals that grab attention quickly.
Both work with colors, fonts, and style. However one is for digital experiences the other for making great brand visuals for print / social media.
Here's a Graph:

Related Topics
What is Graphic Design?
Graphic design is all about making visuals that talk for you, like logos or posters. A good design can say way more than words.
Color Theory
Colours aren’t just pretty, they set the mood. Bright colours hype things up, soft ones calm down. Picking the right colours really matters.
Typography
Fonts change everything. The right font makes reading easy, and the design feels right. I always test fonts until it just clicks.
Gestalt Principles
We naturally group things that belong together. Using this helps designs feel clear without saying a word. Small tweaks make a big difference.
FAQ’s
Q. What is an example of visual design?
A. A clean website layout with balanced colours, fonts, and images. This is a basic example of visual design.
Q. What is visual design in ui ux?
A. It’s about making apps or websites make it appealing and user-friendly in terms of colour, shape, font, layout, etc.
Q. What are the seven elements of visual design?
A. Line, shape, colour, texture, space, form, and typography
Q. Which of the following illustrates a principle of visual design?
A. Keeping things balanced and aligned so everything feels organised and easy on the eyes.
Q. Which design principle indicates that a project is visually satisfying?
A. Harmony occurs when colours, shapes, and layout work together smoothly, making the design feel complete.
Q. How should designers present their work during a visual critique?
A. Show your work clearly, explain your choices simply, and stay open to feedback without getting defensive.
Conclution
Visual design makes websites and apps feel clear and easy. It’s not just about looks , it helps people trust what they see. A clean, balanced layout keeps visitors around, while messy design sends them away.
No one gets good at design overnight. Just keep practising, listening to feedback, and your skills will grow naturally with time.